드디어 부트캠프 창이 시작되었다.
공식일정 전부터 매니저분들이 이것저것 많이 챙겨주시고 사전과제도 있어서 많이 배울 수 있었다.
아무래도 1주차다보니 서로 알아가는 네트워킹 시간이 좀 있었고
플러터 강의와 자율학습시간은 은근히 시간이 모자라서 3시간반이 어떻게 지나갔는지도 잘 모르겠다.
창업을 진지하게 고민하는 분들이 모인 곳이다보니 많은 인사이트를 얻을 수 있을 것 같고,
좋은 인연이 되면 앞으로 함께할 분을 만날거란 기대도 있다.
웹개발은 조금 공부했었지만 앱개발은 플러터가 처음인데 위젯이라는 개념을 가지고
조각조각을 맞춰나가는 느낌이다.
HTML, CSS, JS를 하나의 파일 안에서 모두 만드는 느낌이다.
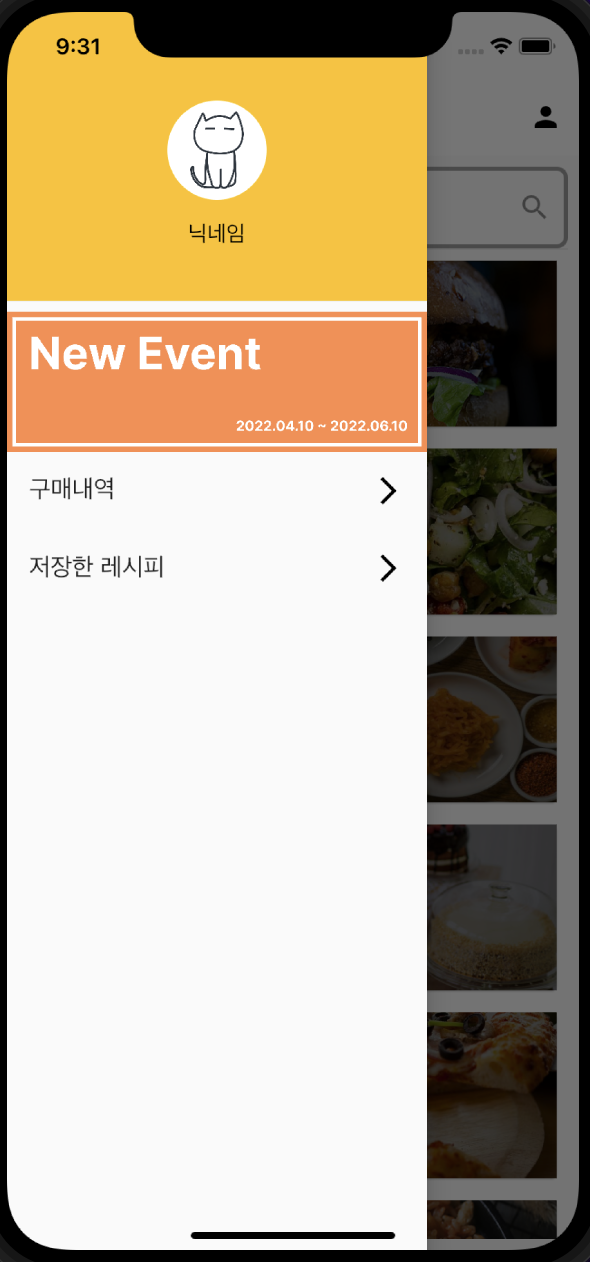
1주차 과제로 간단한 음식 레시피 화면을 만드는 작업을 하였는데 거의 UI부분만 구성하고
로직이 들어간건 반복문정도 였던것 같다.
엄청 어렵진 않았지만 그렇다고 쉽지도 않은 적당한 난이도 과제인것 같다.
코딩이 아예 처음이라면 매우 어려울지도..(하지만 사전과제 웹개발이 있으니 잘 따라왔다면 문제없지 않을까?)


Dart는 자바스크립트와 비슷한 면이 있지만 타입 지정같은 부분이나 문법 마지막에 세미콜론을 찍는 점 등 조금 더 까다로운 점이 있는 것 같다.
앞으로 열심히 공부해서 머릿속의 아이디어를 실제로 구현할 수 있도록 해야겠다.
'Weekly I learned (WIL)' 카테고리의 다른 글
| 스파르타 부트캠프 창 3기를 시작하며 (0) | 2022.08.12 |
|---|